Usage of Catalog Ingestion APIs
Introduction
In this tutorial we will be using the catalog metadata ingestion APIs to add additional metadata for the software components in the catalog, display them in the component overview page using additional info card and track the values ingested using Scorecard.

Pre-requisites
- You must have components registered in your software catalog. If you don't have any components registered, follow this tutorial to register one. We recommend you to register this software component for this tutorial.
Add a new metadata
Using cURL Command
- Use the following command to add a new metadata
codeCoverageScoreto thewarehousecomponent.
curl --location 'https://app.harness.io/gateway/v1/catalog/custom-properties/entity/' \
--header 'Content-Type: application/json' \
--header 'x-api-key: <HARNESS_TOKEN>' \
--data '{
"entity_ref": "warehouse",
"property": "metadata.codeCoverageScore",
"value": 33
}'
OR
Using the Python Script
- You can use the python script, to auto-update the
<+metadata.codeCoverageScore>
OR
Using Harness Pipeline
- We recommend the use of following Harness Pipeline to add a new metadata
codeCoverageScoreto thewarehousecomponent. While using the following pipeline YAML make sure to add thex-api-keyas pipeline variable of type secret and nameapikey.
Harness Pipeline
pipeline:
name: catalog-ingestion-api-tutorial
identifier: catalogingestionapitutorial
projectIdentifier: <PROJECT_ID>
orgIdentifier: <ORG_ID>
tags: {}
stages:
- stage:
name: demo-stage
identifier: demostage
description: ""
type: IDP
spec:
platform:
os: Linux
arch: Amd64
runtime:
type: Cloud
spec: {}
execution:
steps:
- step:
type: Run
name: Run_1
identifier: Run_1
spec:
shell: Python
command: |-
import requests
import random
# Define the API endpoint and headers
url = 'https://app.harness.io/gateway/v1/catalog/custom-properties/entity'
headers = {
'Content-Type': 'application/json',
'x-api-key': '<+pipeline.variables.apikey>' # Replace with your actual API key
}
# Fetch the product data from the API
product_url = 'https://dummyjson.com/products'
response = requests.get(product_url)
# Check if the response is successful
if response.status_code == 200:
data = response.json()
# Extract stock data
products = data.get("products", [])
total_stock = sum(product.get("stock", 0) for product in products)
# Introduce variability
random_max_possible_stock = random.randint(500, 2000) # Randomize max stock
random_factor = random.uniform(0.5, 1.5) # Random multiplier for variation
# Calculate base score and apply randomness
base_score = (total_stock / random_max_possible_stock) * 100
code_coverage_score = min(base_score * random_factor, 100) # Ensure < 100
print(f"Code Coverage Score: {code_coverage_score:.2f}")
# Prepare the data to update the code coverage score
data_payload = {
"entity_ref": "warehouse",
"property": "metadata.codeCoverageScore",
"value": round(code_coverage_score, 2) # Send as a number, not a string
}
# Make the POST request to update the value
update_response = requests.post(url, headers=headers, json=data_payload)
# Check the response from the update request
if update_response.status_code == 200:
print("Code coverage score updated successfully!")
print("Response:", update_response.json())
else:
print(f"Failed to update the code coverage score. HTTP Status Code: {update_response.status_code}")
print("Response:", update_response.text)
else:
print(f"Failed to fetch product data. HTTP Status Code: {response.status_code}")
tags: {}
variables:
- name: apikey
type: Secret
description: ""
required: false
value: x-api-key

Schedule a Cron to Update the Catalog Metadata
-
If you use the cURL command or the python script to auto-update the metadata on regular intervals you need to configure a cron job.
-
In case you're using Harness Pipeline use a trigger to update the data ingested on regular intervals. Create a pipeline trigger of type Cron to schedule an hourly trigger.

Code Coverage Scorecard
In case you want to track the information you have ingested using Scorecards, follow the steps below.
-
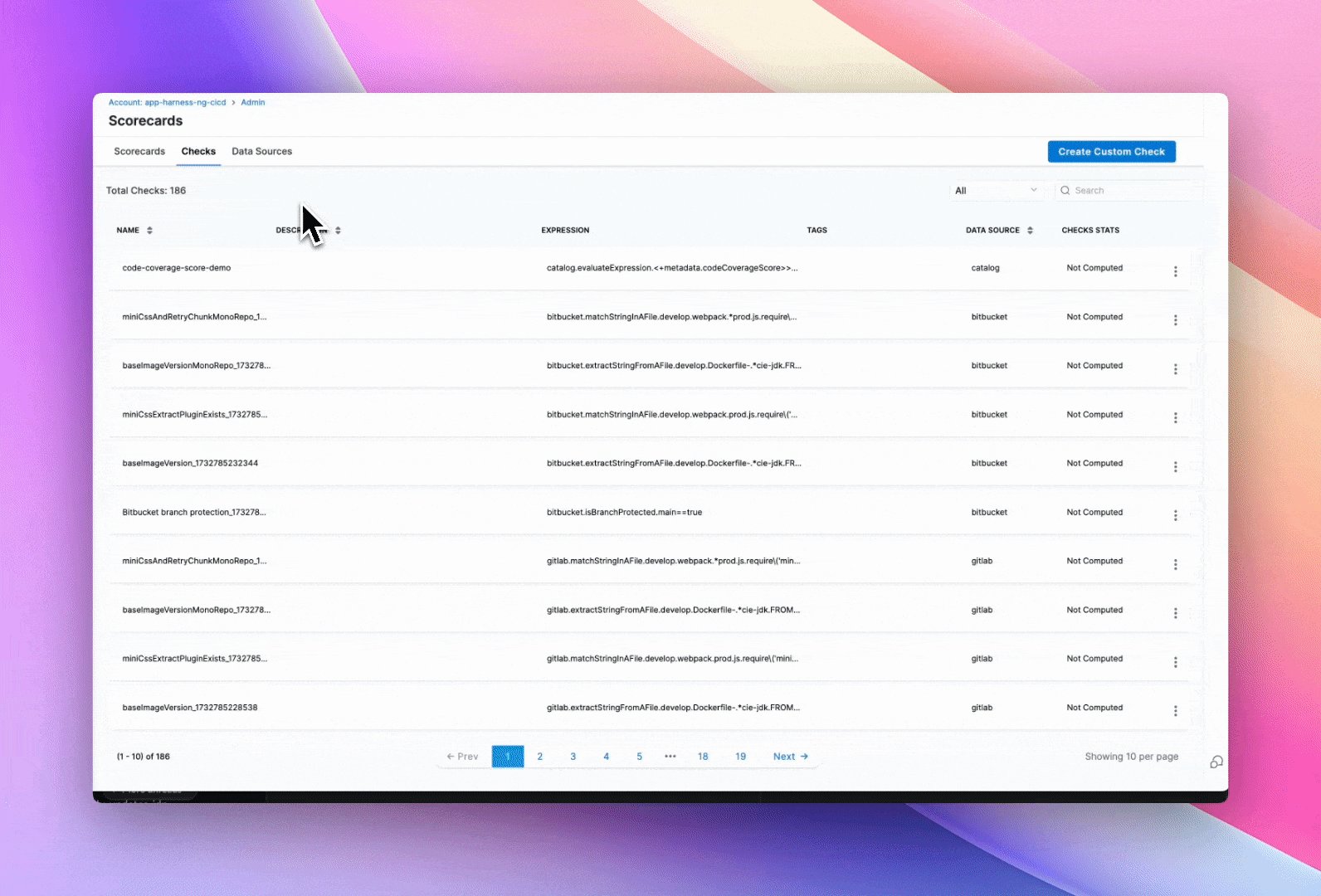
Go to the Scorecards and under Admin and select Checks from the top nav.
-
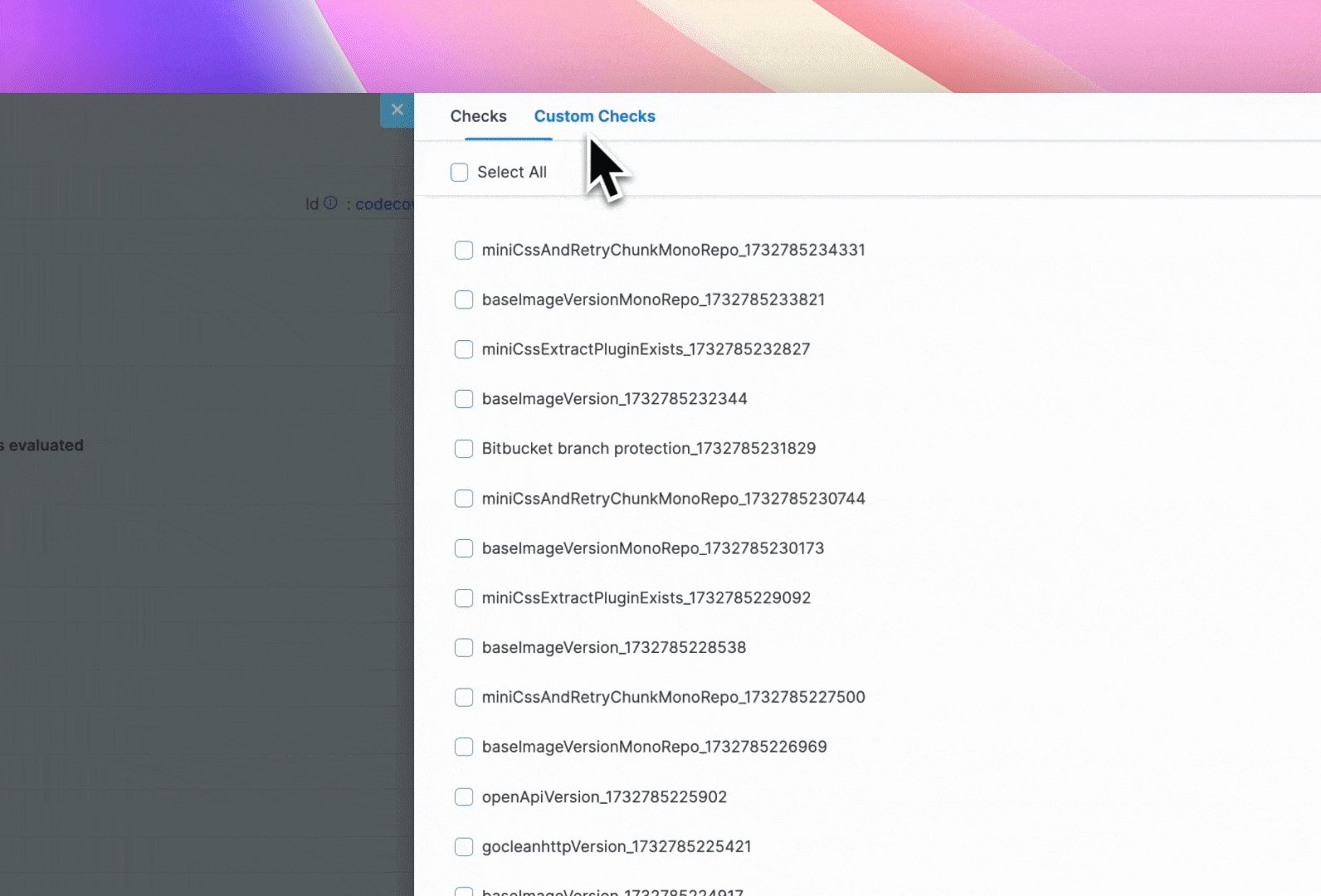
Now select Create Custom Check and add a New Custom Check to check the code coverage score, select the data source as Catalog Info YAML and data point as Evaluate Expression(JEXL).
-
Add the jexl to be evaluated as
<+metadata.codeCoverageScore>and operatorGreater than or equal tofrom the dropdown and add the value as50

- Now you can create a scorecard using the Custom Check you have created above.

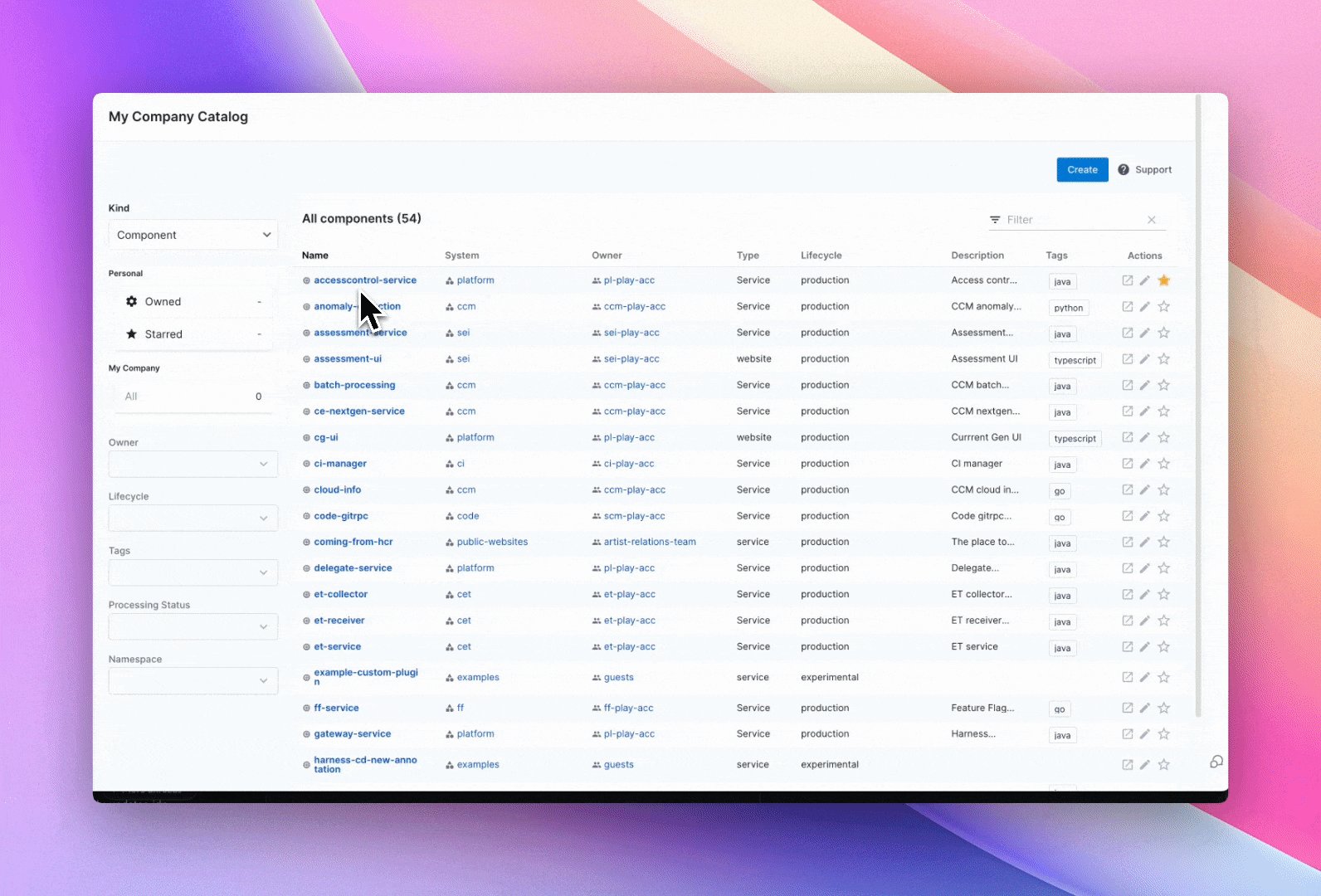
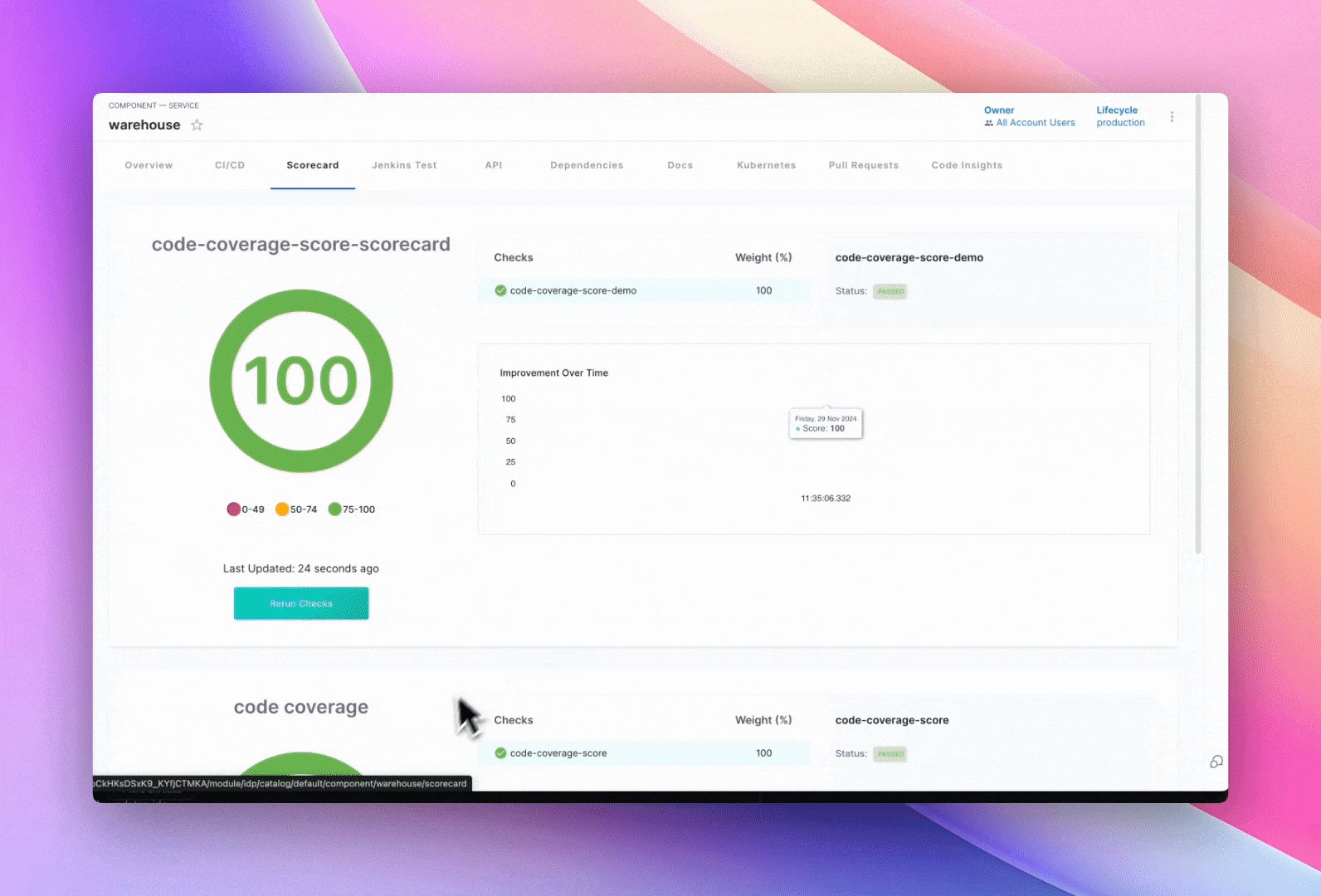
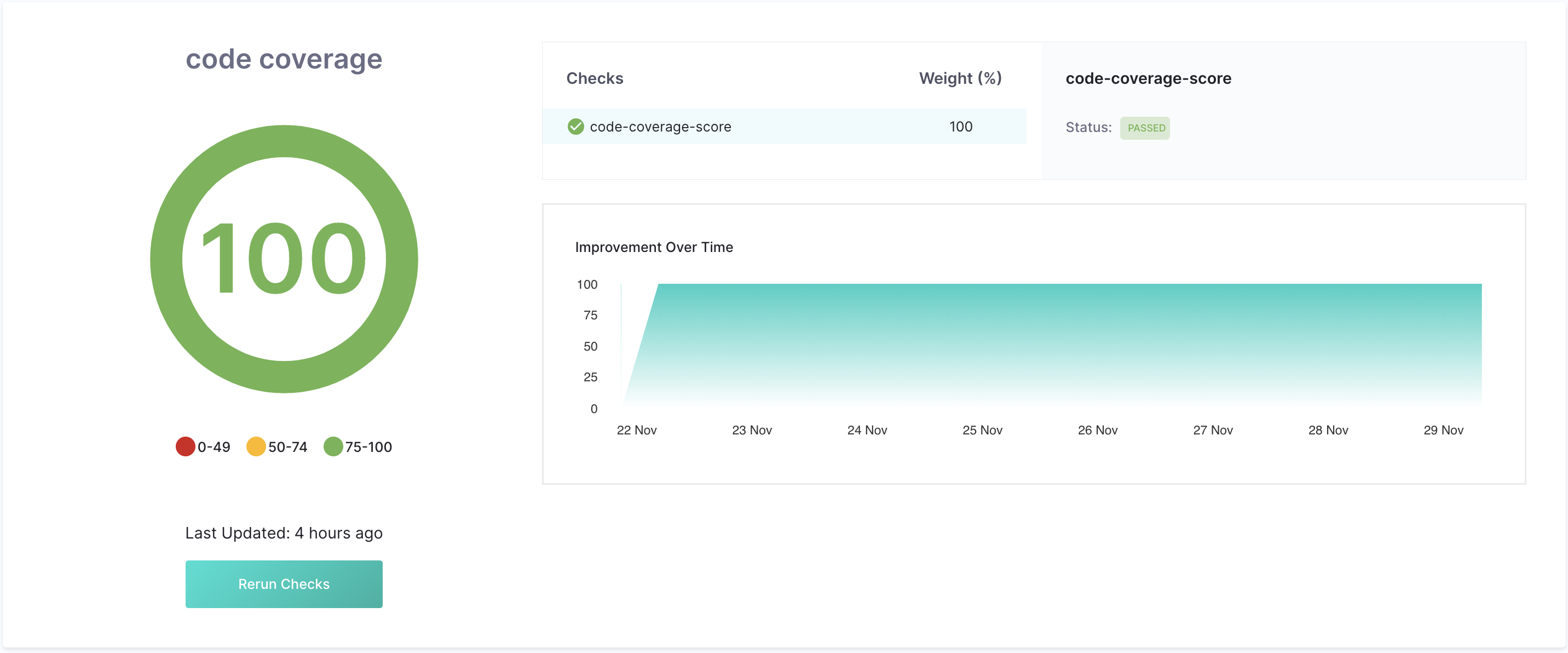
- Now go to the Warehouse Software Component in the Catalog, and you'll find the Code Coverage Scorecard under Scorecards tab and on the overview page. You can read more about it here

Additional Info Card
In case you want to display the same information you have ingested on your Overview page as an additional card, follow the steps below.
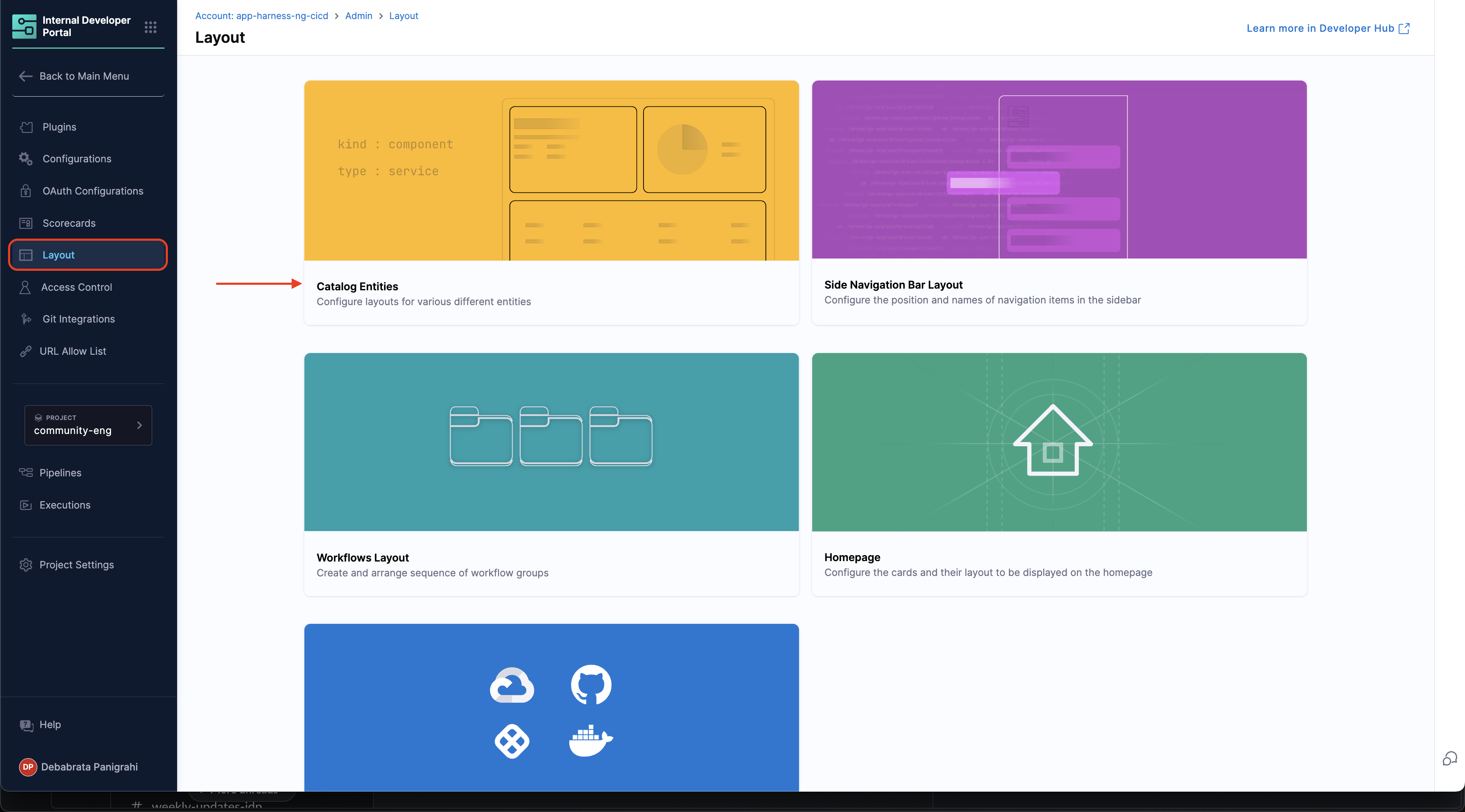
- Go to the Layout Page and under Admin and select Catalog Entities.

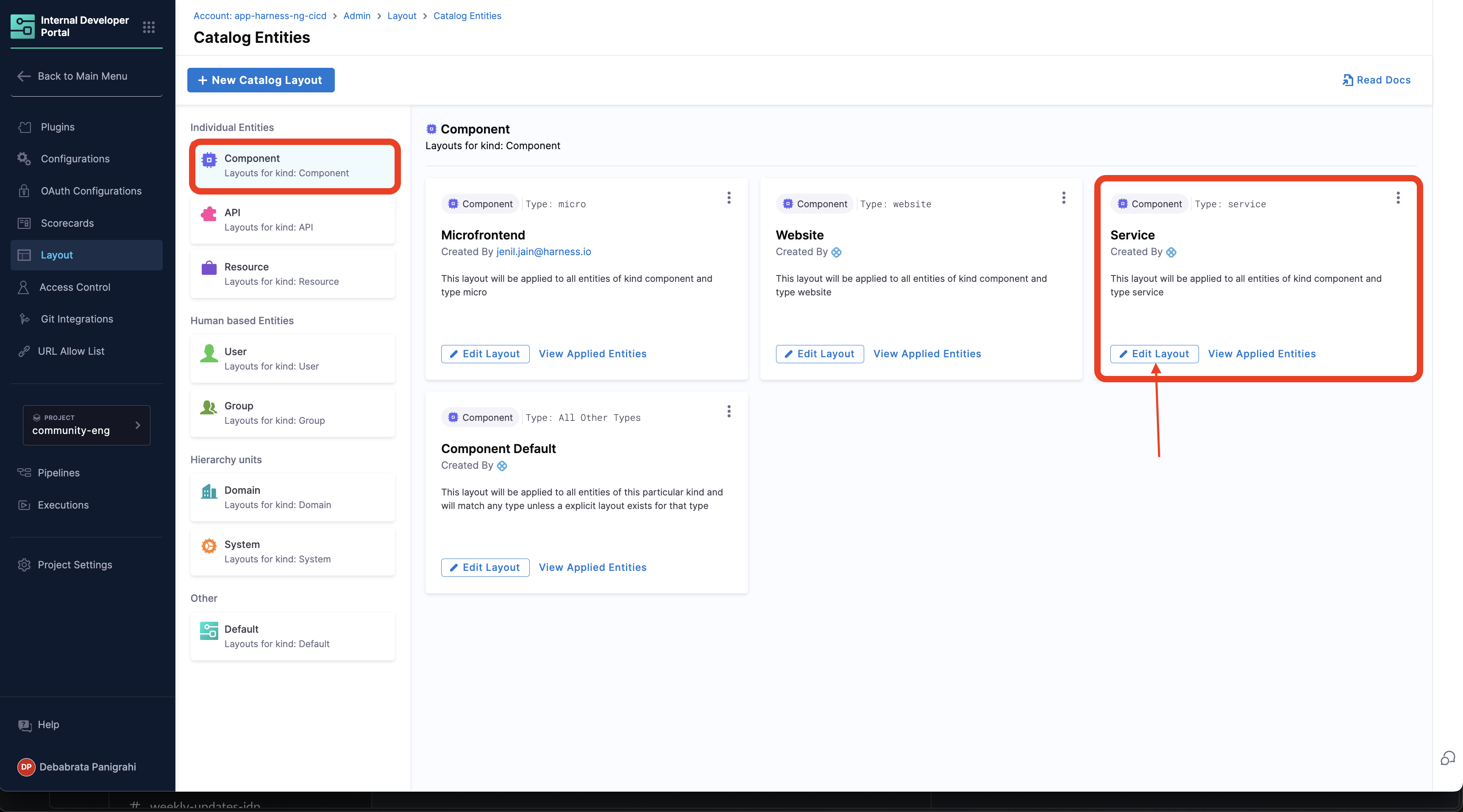
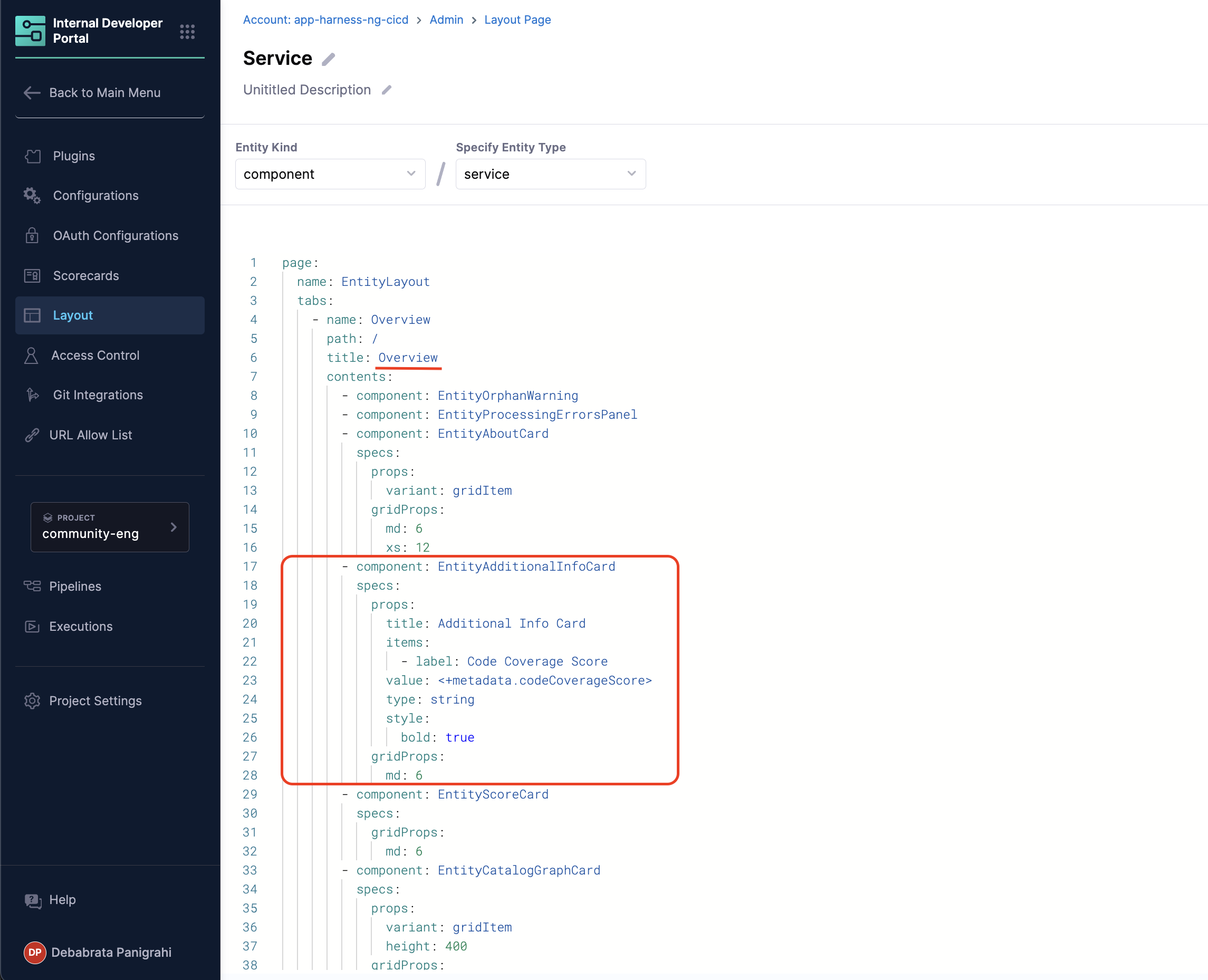
- Now Select Edit Layout for component Service and add the following under Overview card.

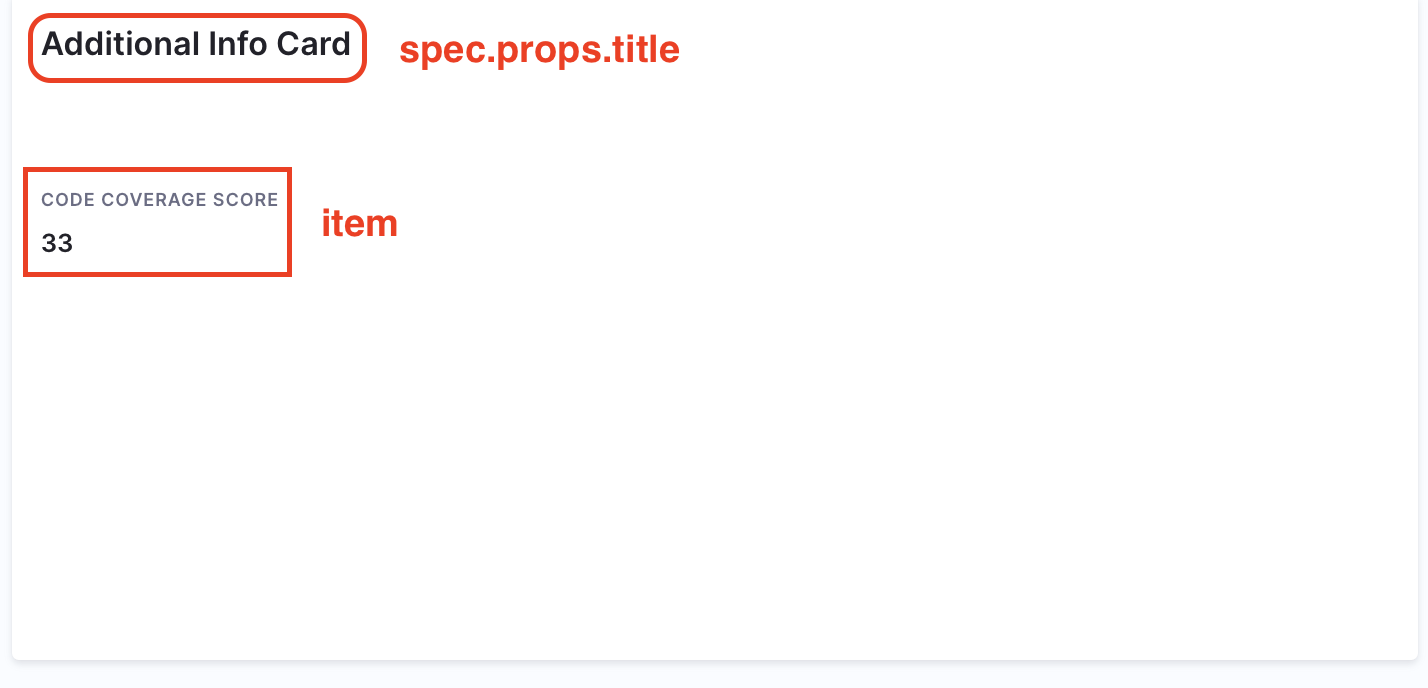
- component: EntityAdditionalInfoCard
specs:
props:
title: Additional Info Card
items:
- label: Code Coverage Score
value: <+metadata.additionalInfo.codeCoverageScore>
type: string
style:
bold: true
gridProps:
md: 6

- Now go to the Warehouse Software Component in the Catalog, and you'll find an additional info card populated with information we ingested using the API above. You can read more about additional info card

Note: For detailed instructions on adding an Additional Info Card to display custom information on your entity's Overview page, see the Additional Info Card section in the Catalog Layout documentation.
Conclusion
Using the Catalog Metadata Ingestion API, you can source information into your catalog from internal systems such as cost trackers, service health checkers, security scans, or even from simple spreadsheets tracking personnel details and use them to just display the information to users as wells as use them as an input for workflows.
Check out other examples of the Catalog Ingestion API.