VS Code Desktop
This guide will walk you through the steps to install, setup and start developing in your Gitspaces using this extension.
Pre-Requisites
Before starting out, ensure that you have the following:
- VS Code Desktop installed (Install VS Code Desktop)
- Harness Open Source Gitspaces extension installed (Refer to the steps below)
- Remote - SSH extension must be installed and enabled in VS Code Desktop
Installing the Harness open source Gitspaces extension
To install the “Harness Open Source Gitspaces” extension, here’s what you need to do:
-
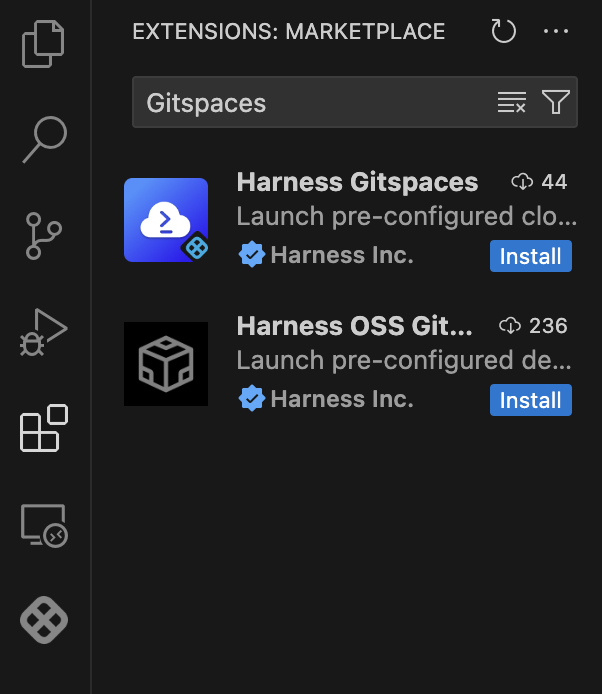
Open VS Code and go to the Extensions marketplace.
-
Search for “Harness Open Source Gitspaces Extension”.

-
Once it appears, click “Install”.

Setting up the extension
Here’s what you have to do to setup the extension in your VS Code Desktop:
-
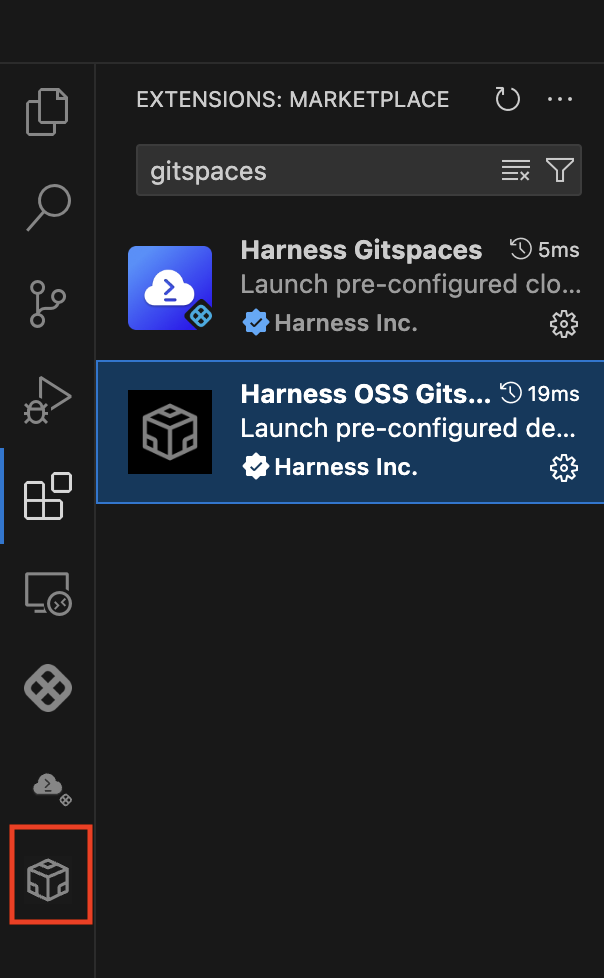
Once you have installed the extension, you will see the “Harness Open Source Gitspaces” logo in your sidebar.

-
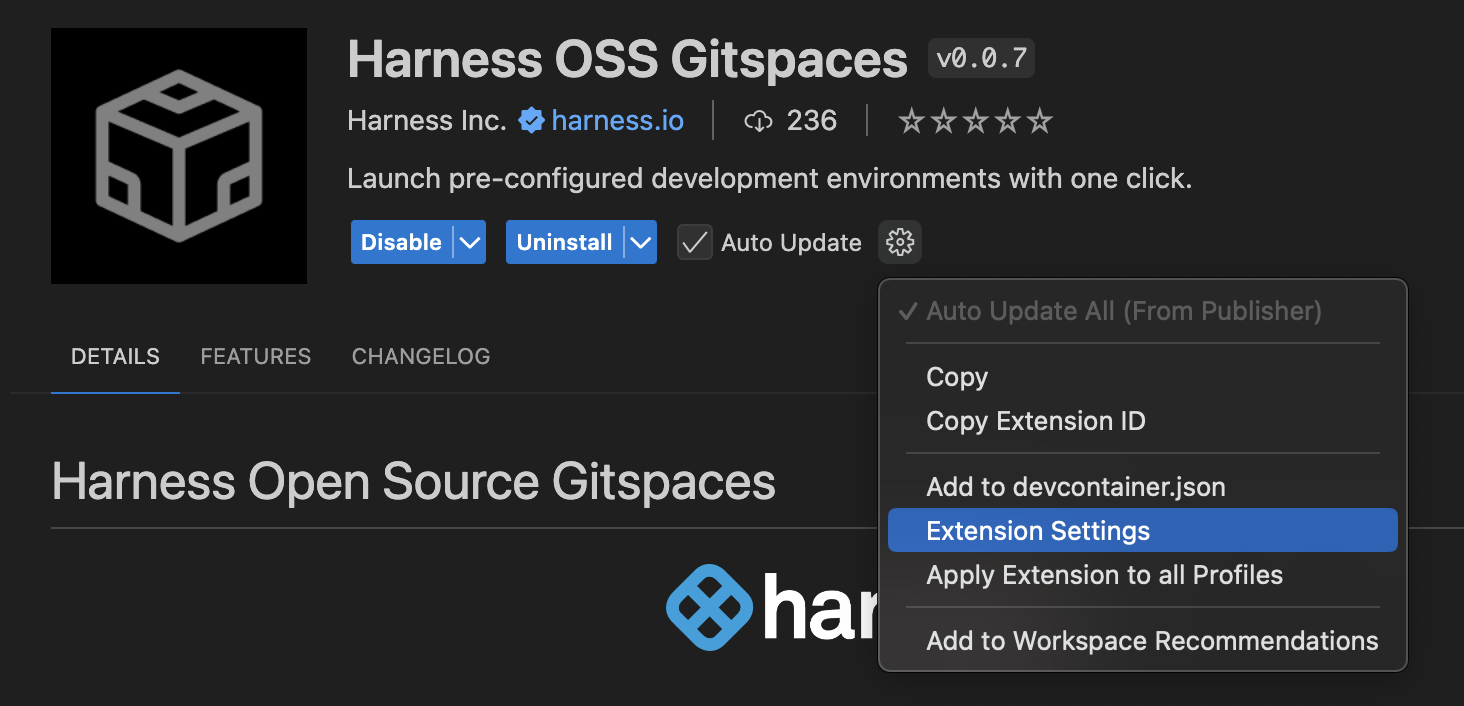
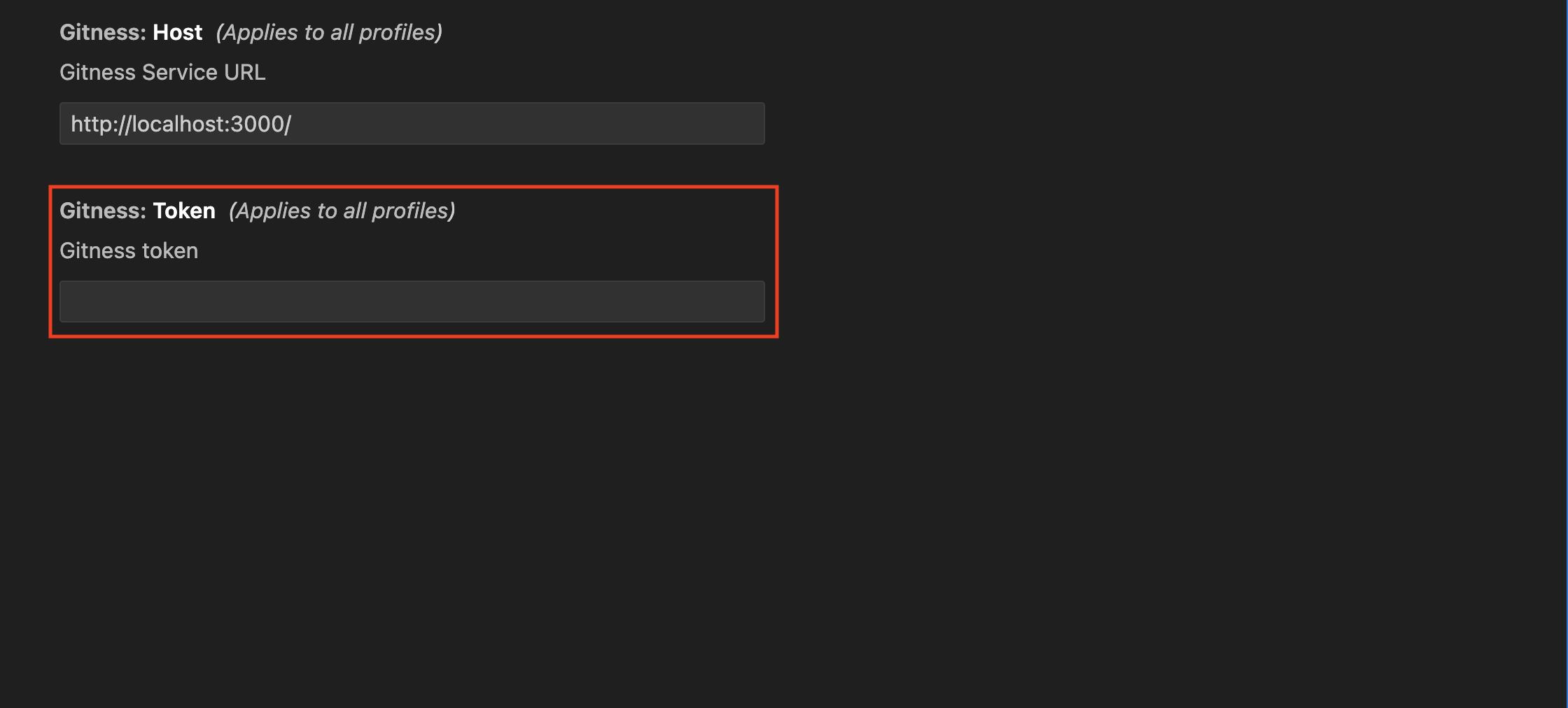
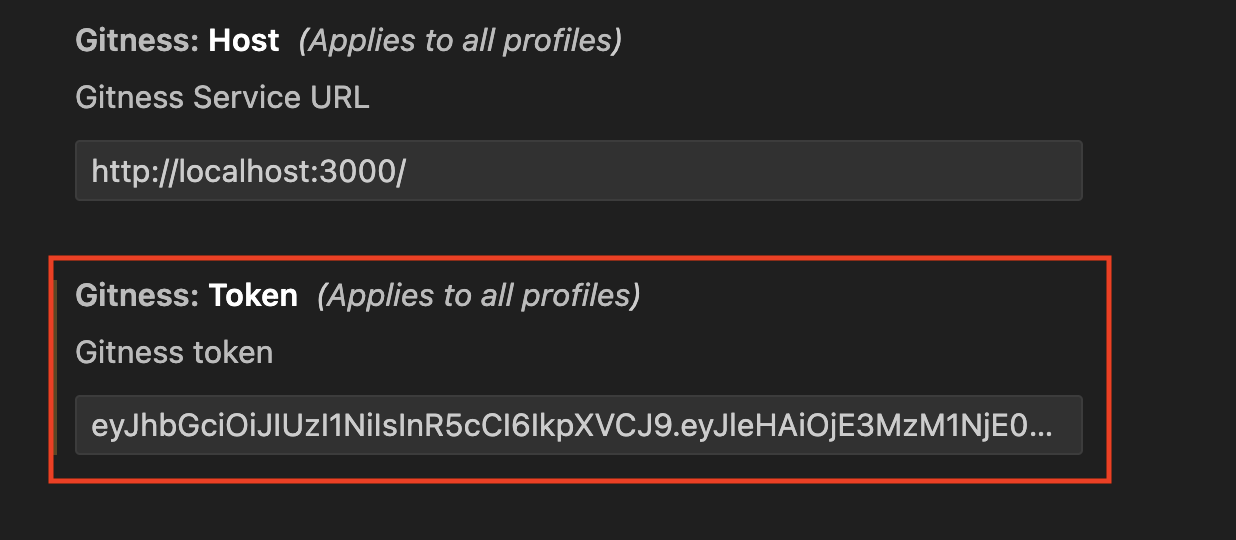
To set it up, navigate to the extension settings. You need to configure the extension with a token.


-
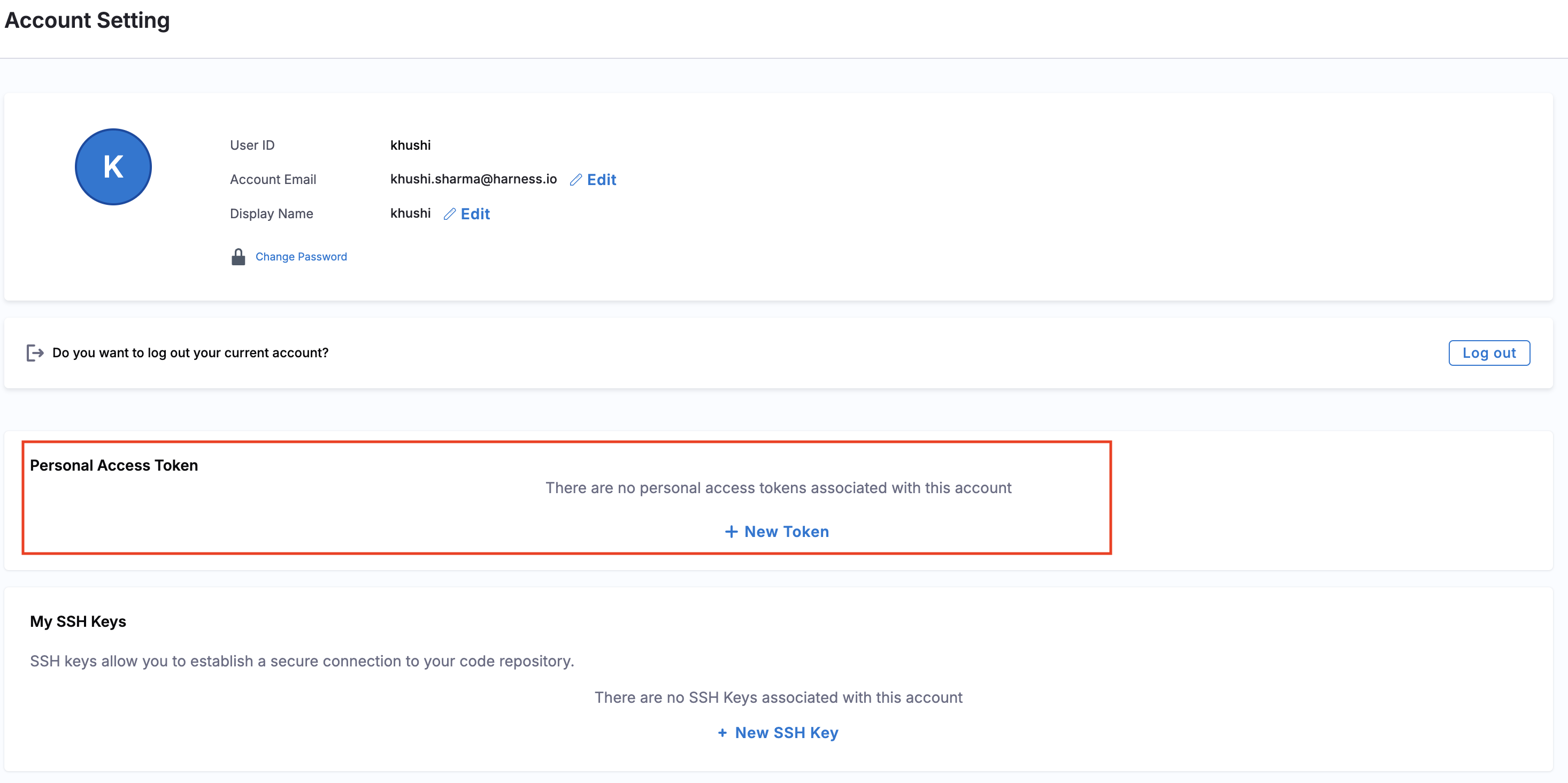
To create a token, go to the Harness Open Source UI and open your profile section.

-
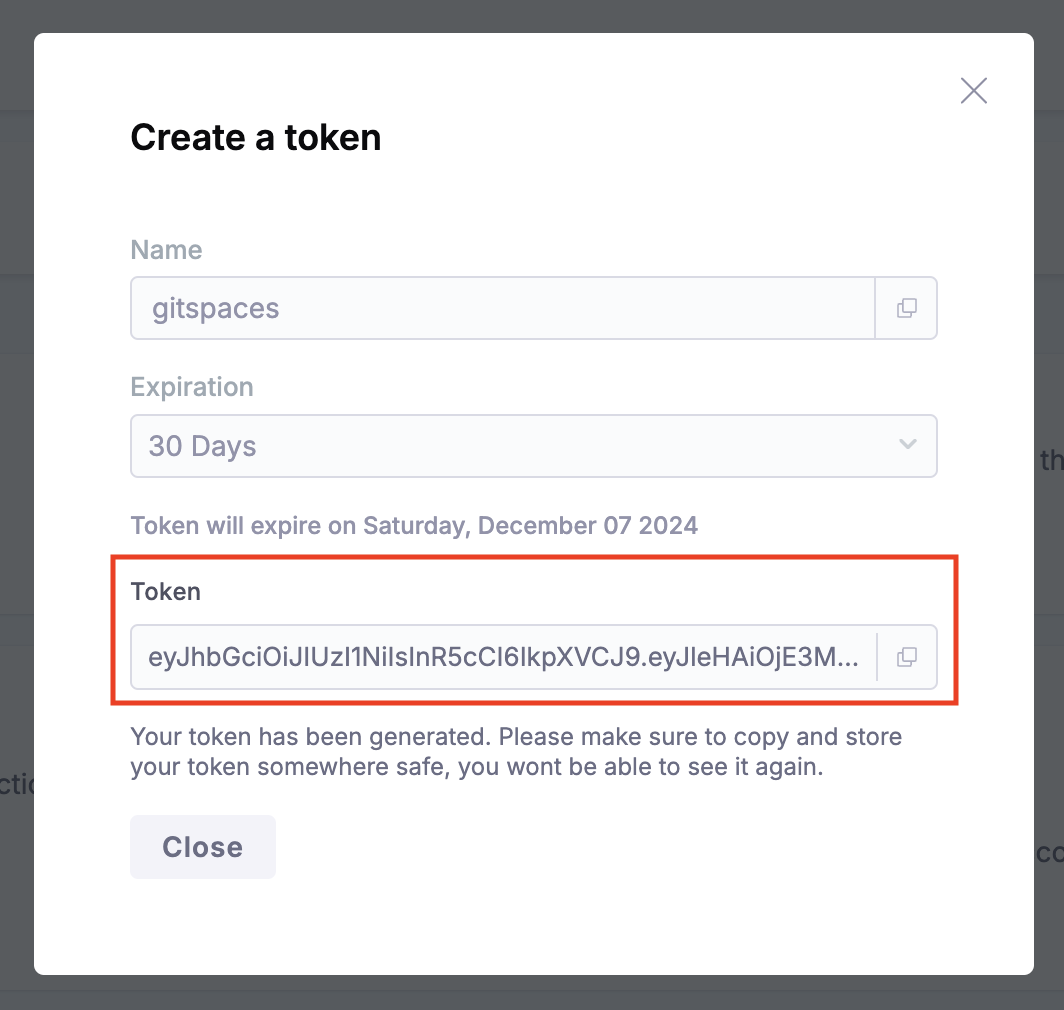
From there, create a new token by giving it a name and setting its expiration. Once created, copy the token from the provided box. Please ensure you store this token securely, as you will not be able to view it again.


-
Go back to VS Code Desktop and paste the token into the extension's settings tab.

-
And that’s it, your extension is now set up.
-
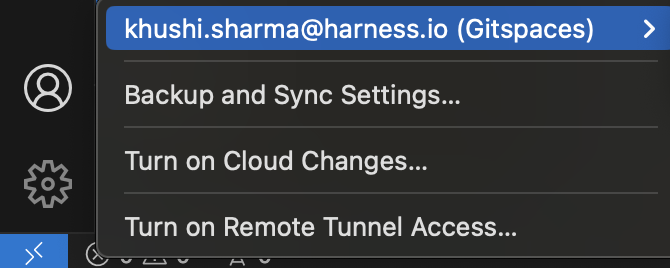
To verify your account, check the Accounts icon in the activity bar; your Gitspace account should now be listed.

Opening a Gitspace
Here’s how you can create and open a Gitspace in your VS Code Desktop via Harness Open Source:
-
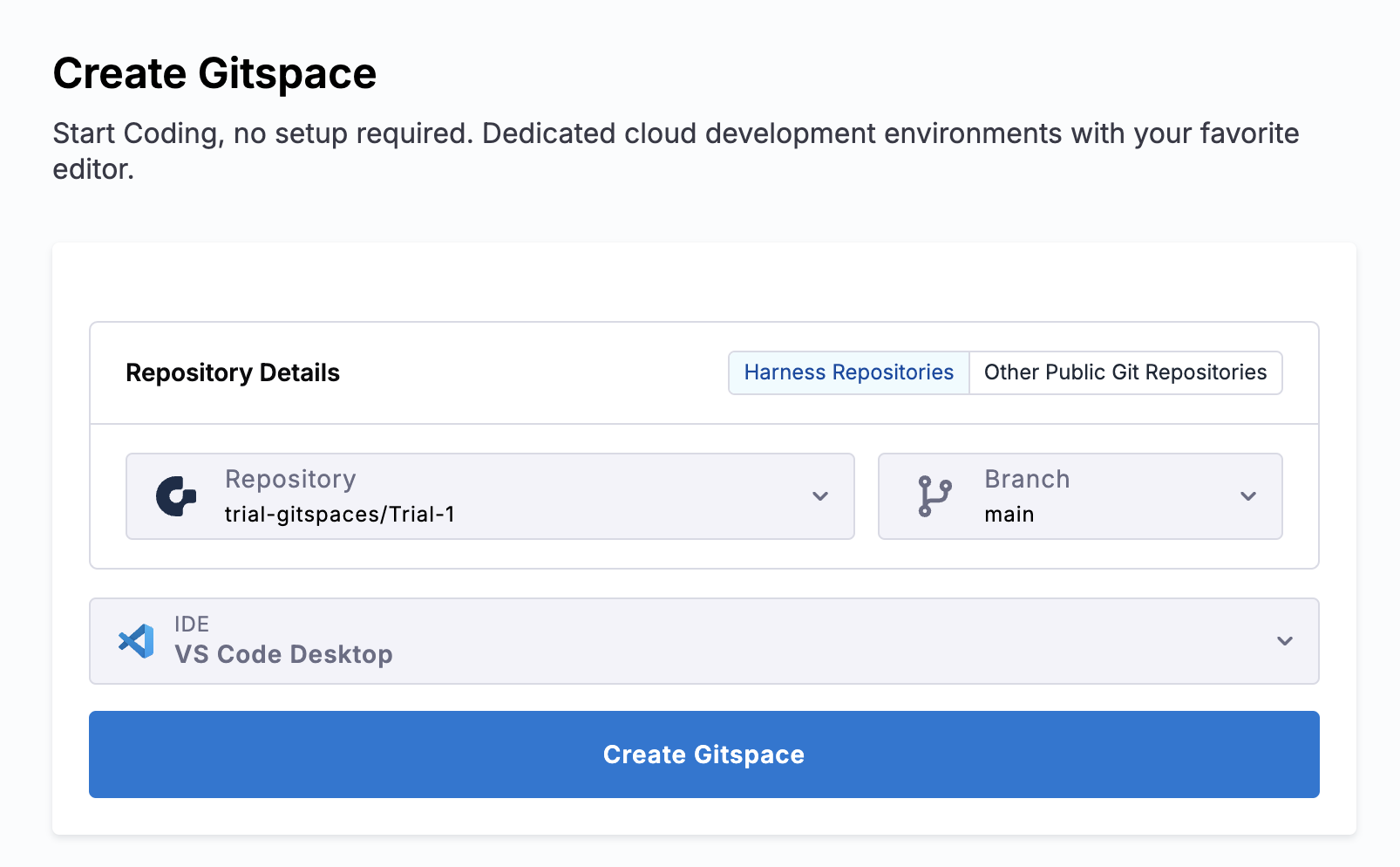
Start by creating a Gitspace in your Harness Open Source UI.

-
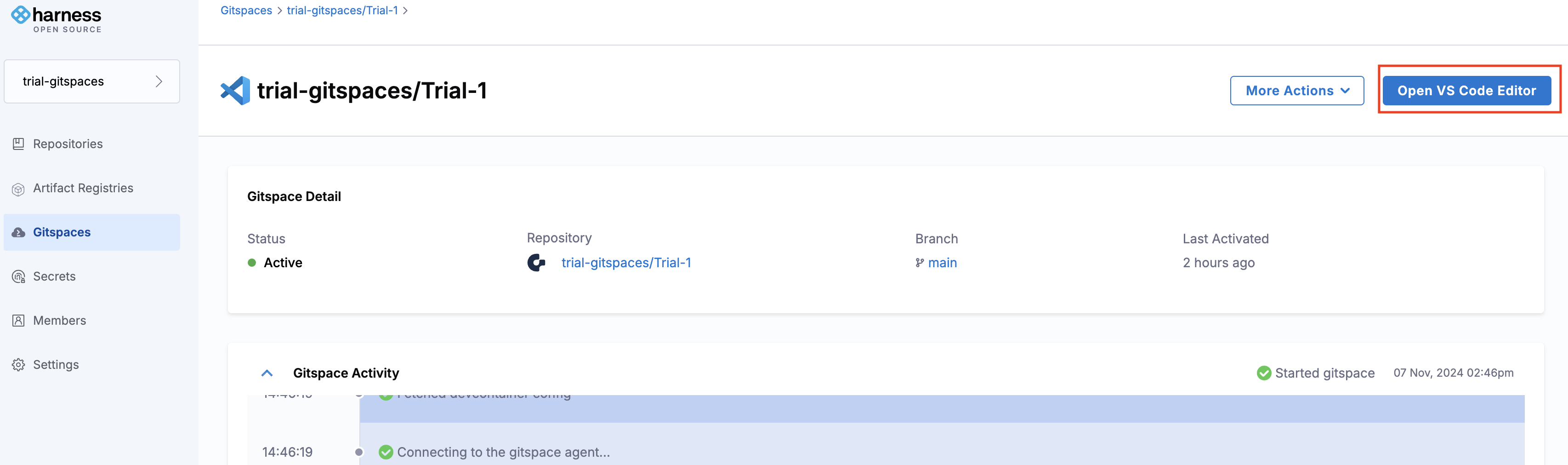
After the Gitspace is created, click "Open VS Code Editor" from the Harness Open Source UI.

-
You’ll be asked for permission to open VS Code Desktop. Click “Open.”

-
You’ll be prompted to open the Gitspace inside your VS Code IDE. Click “Open.”

-
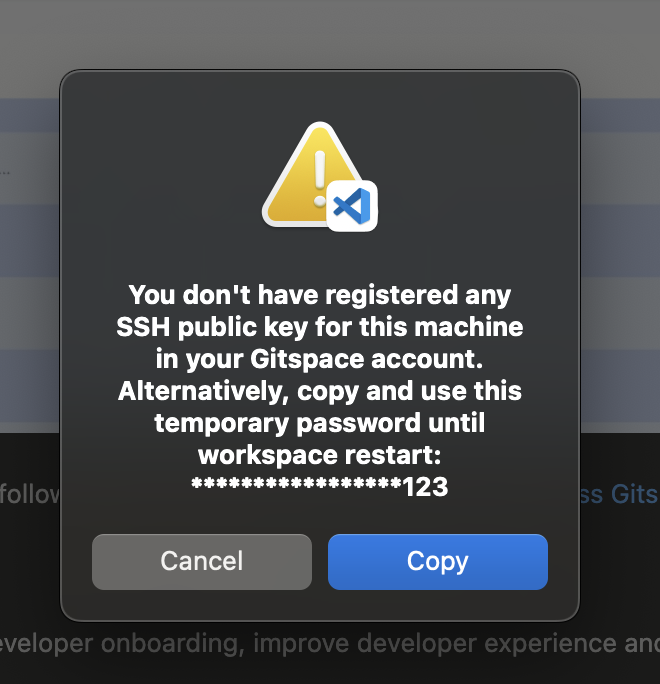
To establish this remote connection, a temporary password will be generated automatically. After the Gitspace is created, you'll be prompted to copy the temporary password. Paste it and follow the prompts to establish the remote connection.

-
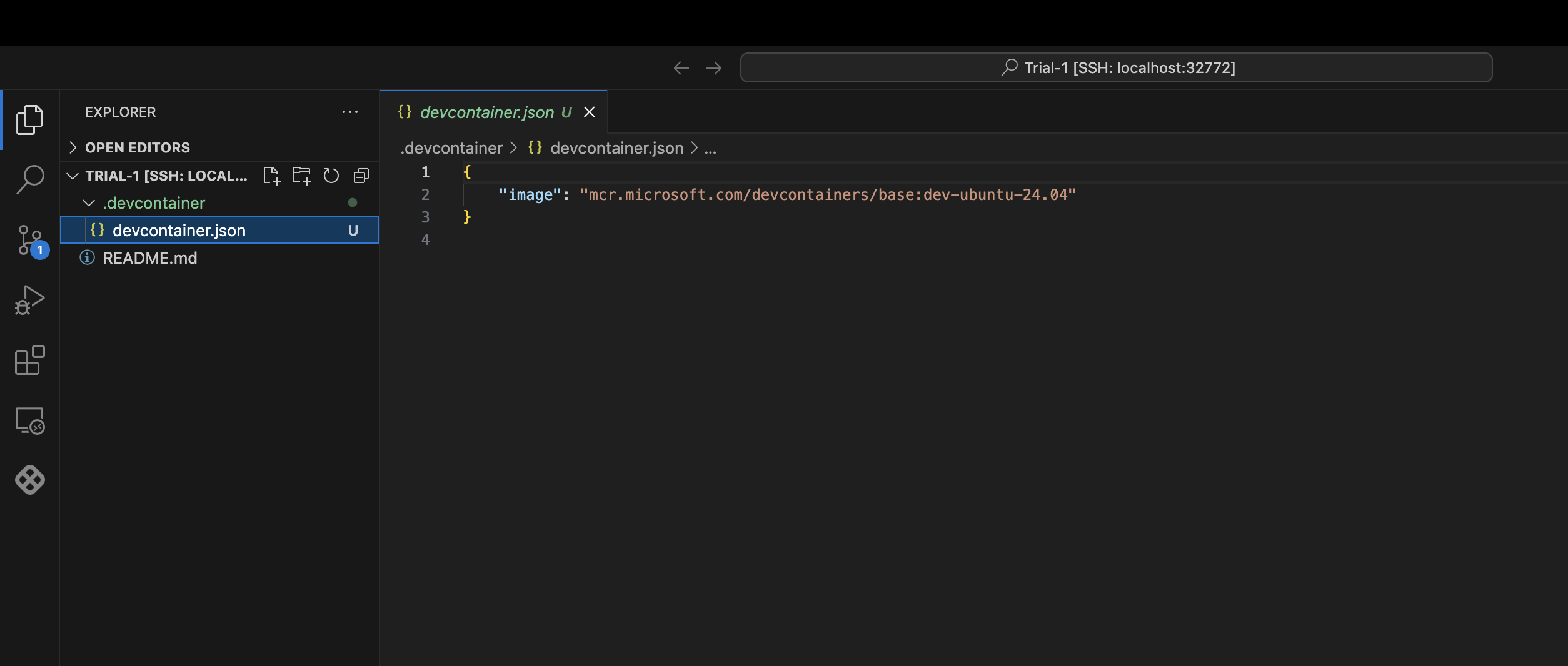
Once you have set it up, you’ll be able to access your Gitspace remotely inside your VS Code Desktop.